安装插件
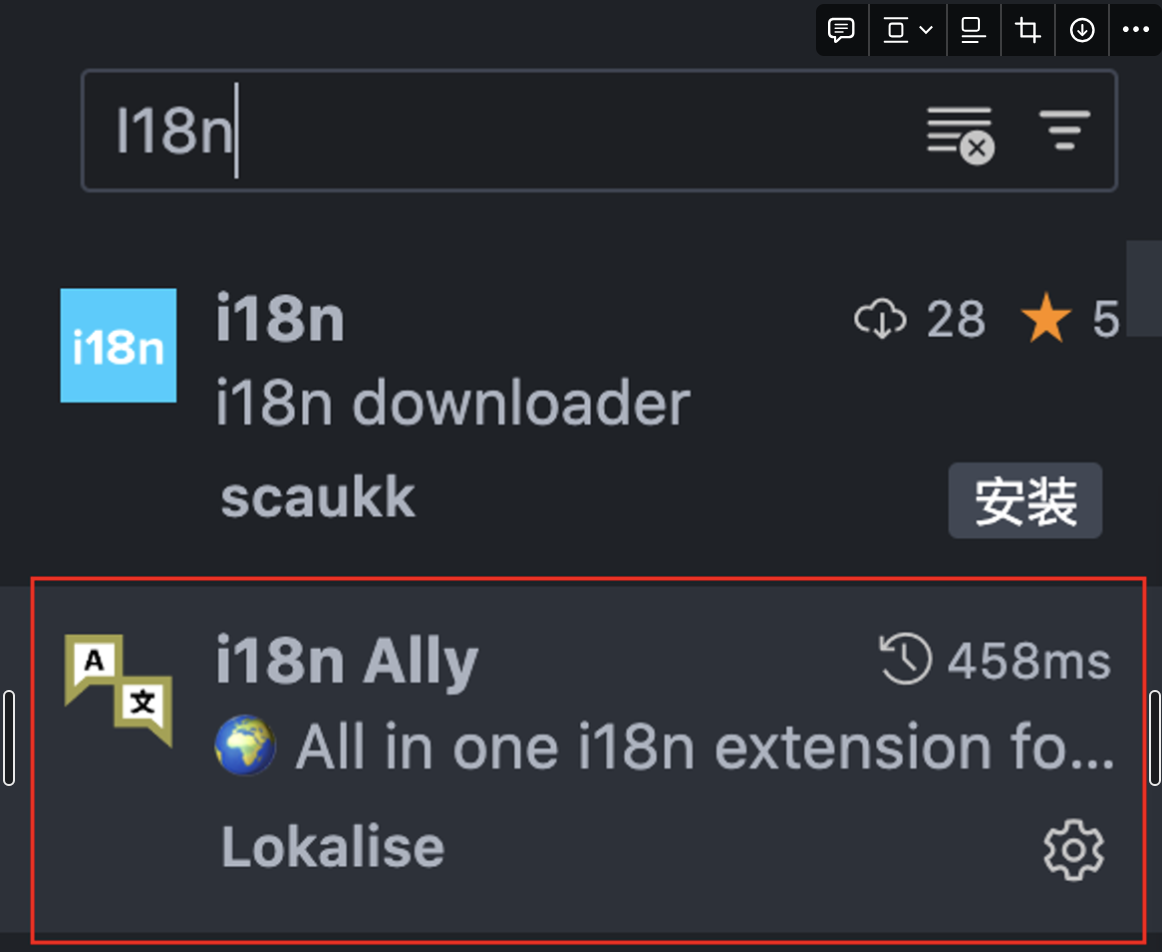
 在 Visual Studio Code 中搜索并安装 i18n-ally 插件。在 扩展 视图中,搜索 “i18n-ally” 并点击安装。
在 Visual Studio Code 中搜索并安装 i18n-ally 插件。在 扩展 视图中,搜索 “i18n-ally” 并点击安装。
插件基础设置
在项目根目录中找到.vscode文件夹,添加settings.json,如果已存在则进行修改
{
"i18n-ally.keystyle": "nested", //{"a": {"b": {"c": "..."}}}
"i18n-ally.sourceLanguage": "zh-CN", // 翻译时的源语言
"i18n-ally.translate.engines": ["google-cn", "google", "deepl"],
"i18n-ally.sortKeys": true, // 字母顺序排序
"i18n-ally.namespace": true,
"i18n-ally.pathMatcher": "{locale}.json", //locale对应国际化语言
"i18n-ally.keepFulfilled": true, // 始终用空字符串填充所有的键
"i18n-ally.localesPaths": "src/locales", // 本地化文件夹路径
"i18n-ally.enabledParsers": ["json"],// 指定文件格式
"i18n-ally.enabledFrameworks": ["vue"],// 指定框架
}
//js中
<script setup>
import { useI18n } from 'vue-i18n';
import { i18n } from '/@/locales/index'// 引入i8n实例
const { t } = useI18n()
console.log(t('age'));
//其他方法
const { proxy } = getCurrentInstance();
console.log(proxy.t('age'));
console.log( i18n.global.t('age'));
</script>
项目文件路径
locales
├─ en.json
├─ zh.json
├─ ....
└─ index.js
在en.json或zh.json 中补充内容
// zh.json
{
"age": "岁",
"common": {
"year": "年"
}
//........
}
// en.json
{
"age": "age",
"common": {
"year": "year"
}
//........
}
创建实例
//文件位置:src/locales/index.js
// element plus 自带国际化
import ElementEnLocale from 'element-plus/es/locale/lang/en';
import ElementZhcnLocale from 'element-plus/es/locale/lang/zh-cn';
import { createI18n } from 'vue-i18n'
import enLocale from './en.json'
import cnLocal from './zh.json'
const messages = {
en: {
...enLocale,
...ElementEnLocale
},
'zh-cn': {
...zhCnLocal,
...ElementZhcnLocale
}
}
// export default i18n
export const i18n = createI18n({
legacy: false,
silentTranslationWarn: true,
missingWarn: false,
globalInjection: true, // 全局注册$t方法
silentFallbackWarn: true,
fallbackWarn: false,
locale: localStorage.getItem('lang') || 'zh-cn',
messages,
});
全局注册
进入main.js文件,引入并注册i18n
import { createApp } from 'vue';
import pinia from '/@/store/index';
import App from '/@/App.vue';
import router from '/@/router';
import { i18n } from '/@/locales/index'
import ElementPlus from 'element-plus';
import '/@/theme/index.scss';
const app = createApp(App);
app.use(pinia).use(router).use(ElementPlus).use(i18n).mount('#app');
项目中使用
// 模板中
<template>
</template>
//js中
<script setup>
import { useI18n } from 'vue-i18n';
import { i18n } from '/@/locales/index'// 引入i8n实例
const { t } = useI18n()
console.log(t('age'));
//其他方法
const { proxy } = getCurrentInstance();
console.log(proxy.t('age'));
console.log( i18n.global.t('age'));
</script>

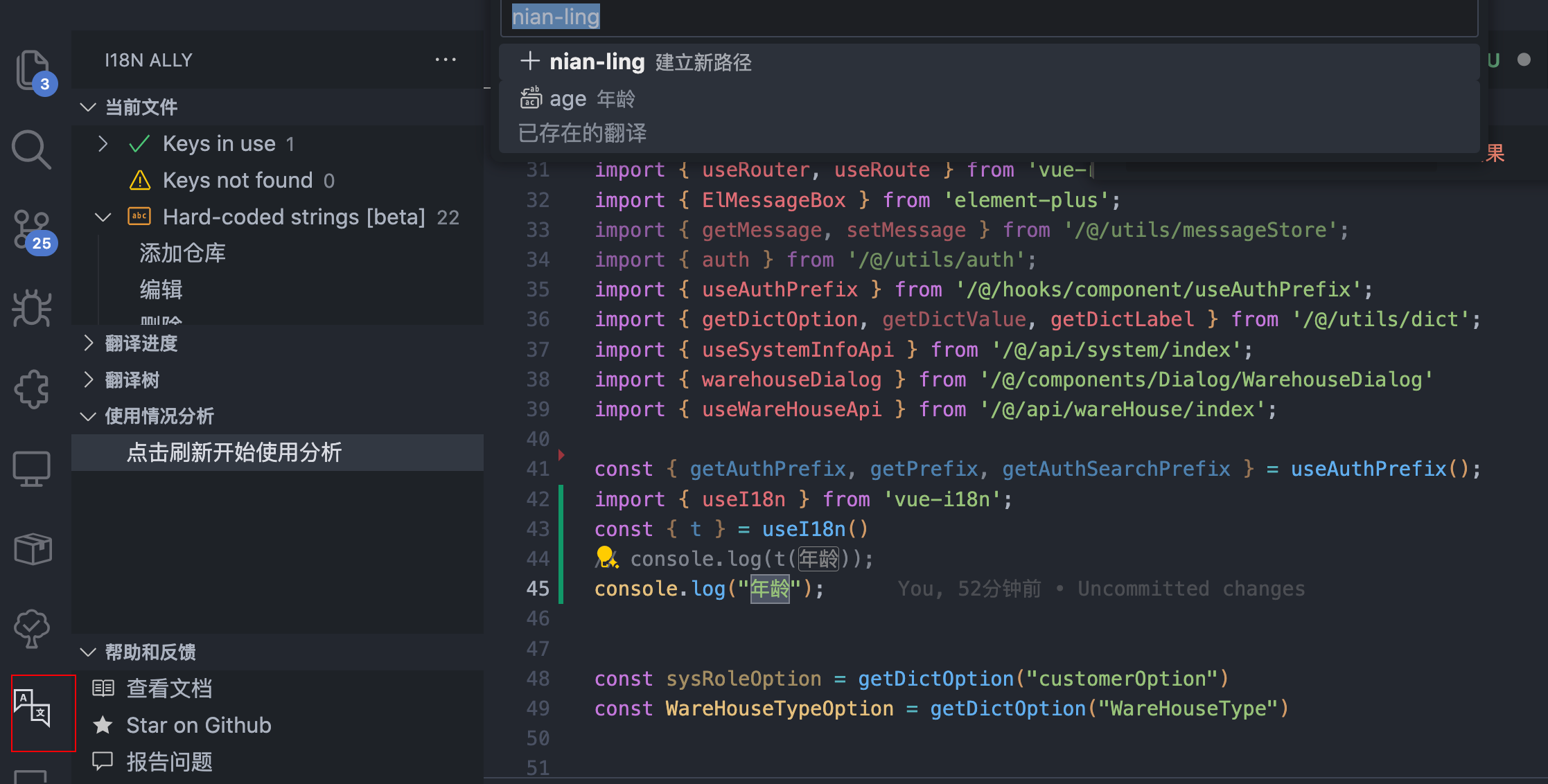
常见文案提取

通过插件提取文案,平常开发中可以按照模块或者功能来区分,或者直接填写,例如插件自动发提取为nian-ling 我们则可以输入框中输入age 则可以自定义key值,此时会自动更新en.json和zh.json的相关值
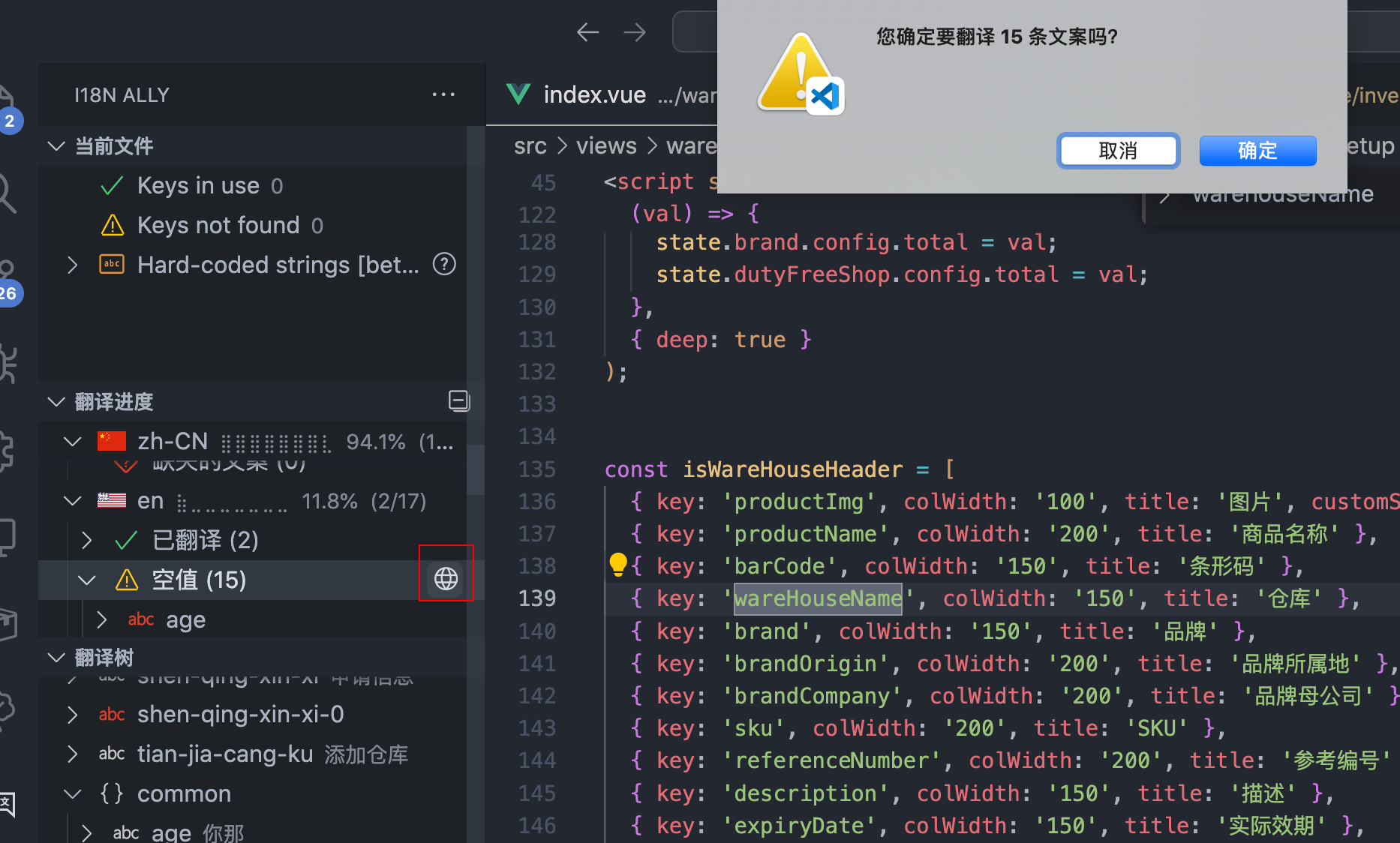
批量翻译