某天在网上冲浪🏄♀️时发现了一个页面如下

看着gif觉得很有意思便想着保存下来,右键保存发现下载到本地的只有gif的第一帧,更换后缀名也没有生效

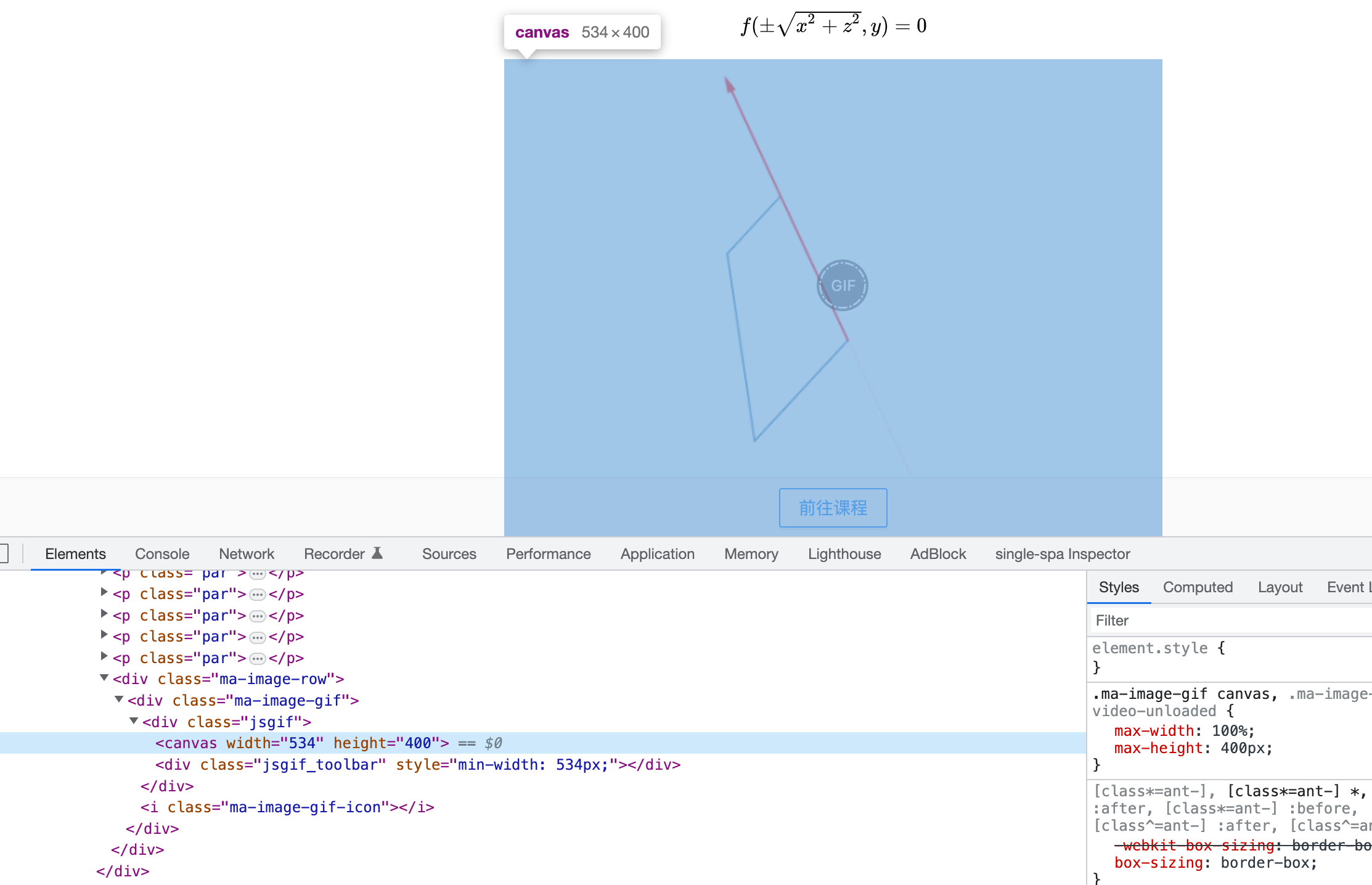
检查dom发现其元素是由canvas实现的 所以保存下来的图片只有当前帧

网络上有不少canvas转换的库,图省事的我决定直接在控制台写一段,JS抓取图片然后手动转换为Gif。
思路是逐帧抓取该gif的图片之后下载到本地 之后再手动合成
先写个抓取的js,给canvas 定一个id方便我们抓取

var saveAsLocalImage = function () {
var canvas = document.getElementById("canvas");
//直接改图片的mimeType,强制改成steam流类型的。比如"image/octet-stream"
var image = canvas.toDataURL("image/png").replace("image/png", "image/octet-stream");
window.location.href = image;
}
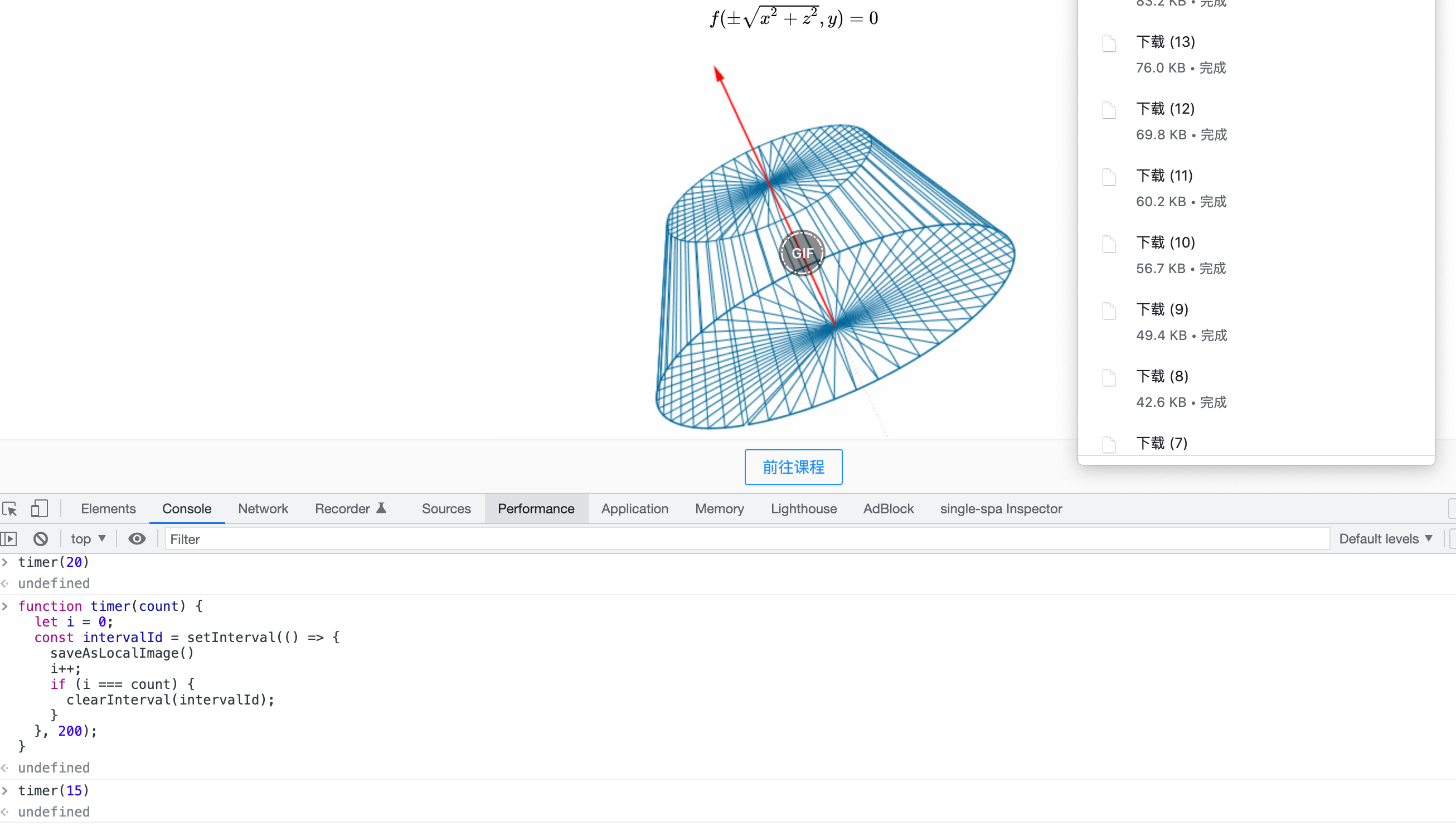
function timer(count) {
let i = 0;
const intervalId = setInterval(() => {
saveAsLocalImage()
i++;
if (i === count) {
clearInterval(intervalId);
}
}, 200);
}
timer(15) // 15次
再写个定时器去调用,控制台执行后去点击gif

自此你就获得了 从gif开始时到结束的关键帧下载完毕之后,会得到20张截图。将多余的图片去掉后重命名为png格式的图片
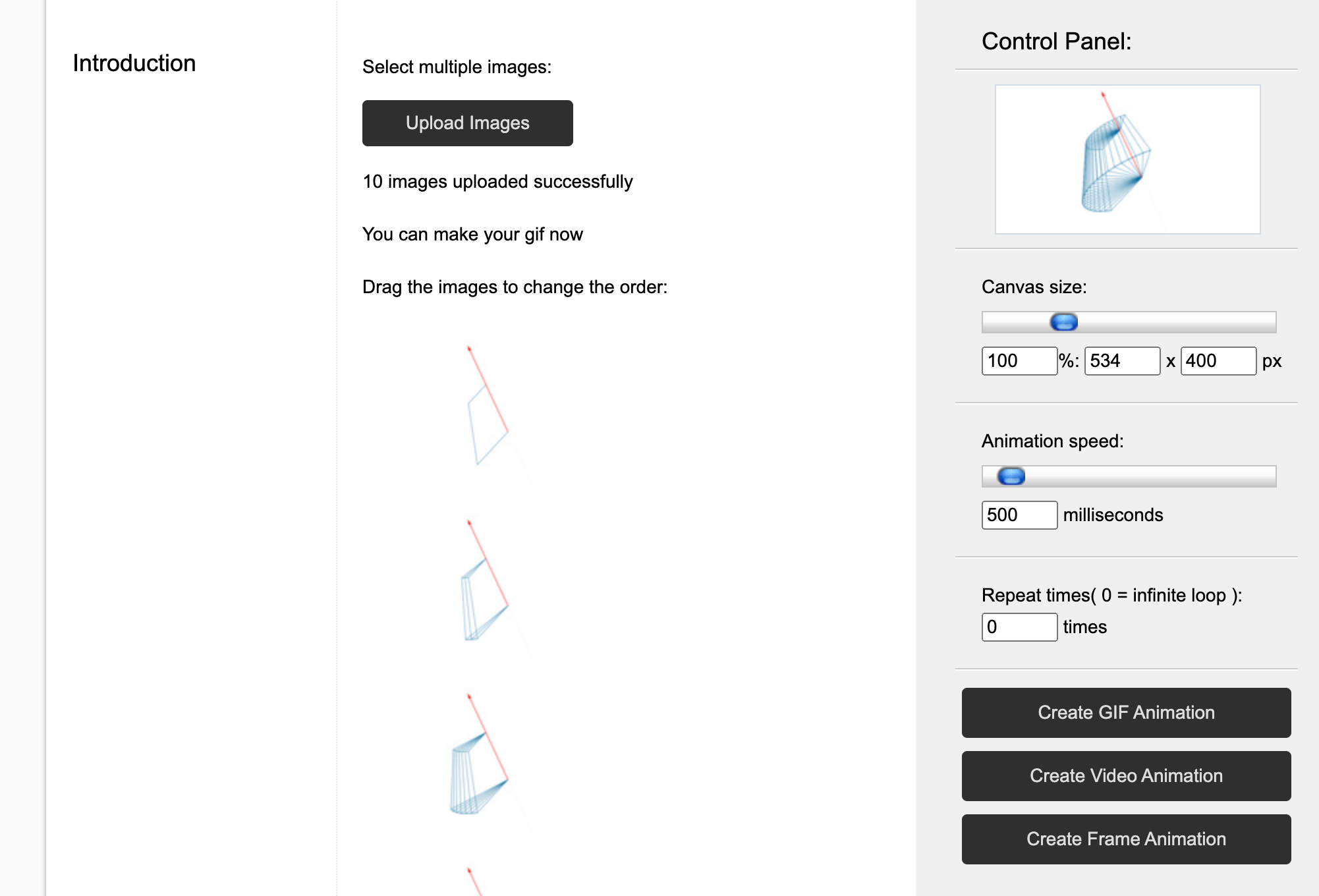
可以通过其他的gif生成网站的或者直接用我推荐的


如此你就可以获得一个由静态图片合成的gif,你可以自由编辑其帧率速度等等,简单分享下其实没有涉及到多高深技术